
Вот мы и подошли к финальному уроку по созданию 3D экскурсии. В этой статье мы рассмотрим процесс разработки виртуального тура в программе Pano2VR Pro. Это одно из самых популярных и продвинутых приложений для разработки 3D туров.
Размещение 3D панорам в Яндекс, Google и другие платформы в Интернете.

- Операционные системы: Windows, Mac OS
- Язык интерфейса: Английский
- Цена: 150-350 Euro
- Купить: allsoft
Для работы нам понадобятся готовые панорамные снимки в эквидистантной проекции. Их мы получили в результате панорамной фотосъемки и склейки фотографий в программе PTGui Pro. Затем мы отретушировали надир (низ) панорамы и получили такой результат:
Размещение 3D панорам в Яндекс, Google и другие платформы в Интернете.
| Москва МО | +7-985-736-7376 |
| Ростов-на-Дону Таганрог, Новочеркасск | +7-918-853-6755 |
| Краснодар Сочи, Новороссийск, Анапа | +7-918-347-1637 |
| Ставрополь Пятигорск, Невинномысск | +7-918-874-9678 |
Возможна съемка в других регионах России, дополнительную информацию можно получить через форму обратной связи.
Что такое Pano2VR Pro
Pano2VR – это мощный программный комплекс для создания виртуальных туров из сферических 3D панорам от Garden Gnome. Это приложение включает в себя все необходимые инструменты для программирования полноценной виртуальной экскурсии:
- Создание сферических 3D панорам из эквидистантных проекций;
- Объединение панорам точками-перехода (стрелками) и многоугольными активными зонами;
- Управление проекциями панорам;
- Добавление фоновых звуков;
- Вставка интерактивных дополнений – фотографий и видеороликов;
- Редактор дизайна интерфейса и меню управления;
- Публикация 3D панорам в картах Google.
Программа Pano2VR платная. На сайте производителя можно бесплатно скачать пробную версию. Но для ее полноценного использования необходимо приобрести лицензию.
Интерфейс программы
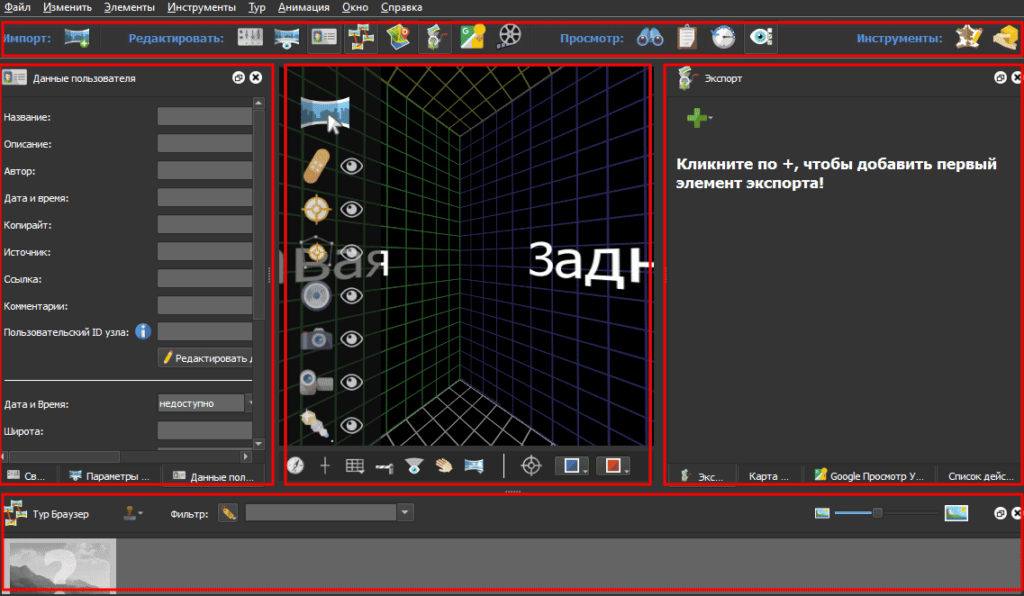
На первый взгляд, внешний вид Pano2VR может показаться довольно запутанным. Но на самом деле, разобраться совсем несложно.
Окно программы можно разделить на 5 частей:
- Вверху расположена панель управления, с ее помощь можно открыть или спрятать необходимые настройки.
- Слева имеются вводные настройки;
- По центру – окно пред просмотра с основными инструментами наполнения;
- Справа – параметры экспорта 3D тура;
- Снизу мы видим панель-браузер, на которой отображены все сцены панорамного тура и связи между ними.
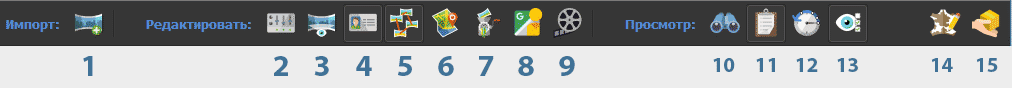
Панель управления
Все настройки не помещаются одновременно в окне программы. Поэтому на панели управления расположены кнопки для вызова (скрытия) необходимых параметров.
- Кнопка импорта панорамных изображений.
- Свойства импортируемых файлов.
- Параметры просмотра.
- Данные пользователя
- Кнопка для отображения окна переходов между сценами.
- Карта тура – настройка расположения точек съемки на карте Google.
- Параметры экспорта виртуально тура.
- Настройки параметров «Google просмотр улиц».
- Анимация – параметры создания видеоролика из сферических 3D панорам.
- Обзор параметров каждой панорамы
- Список произведенных действий
- История операций с возможностью вернуться на несколько шагов назад.
- Настройка окна просмотра – выбор отображаемых элементов.
- Редактор шаблона меню управления в 3D туре.
- Быстрый обмен – сохранение панорамы с корректировками в исходном формате.
Ввод исходных параметров
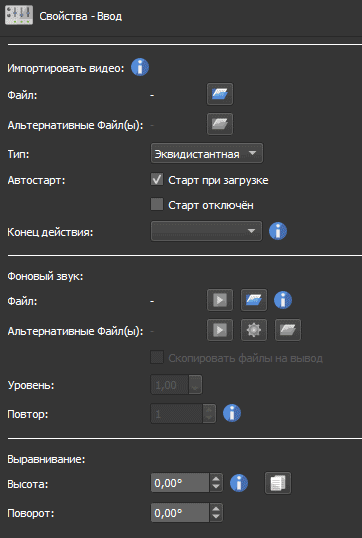
Свойства импортируемых файлов.
Здесь можно указать:
- Тип каждой панорамы (в нашем случае эквидистантная);
- Импортировать видео 360;
- Добавить фоновый звук;
- Выровнять уровень горизонта (при необходимости).
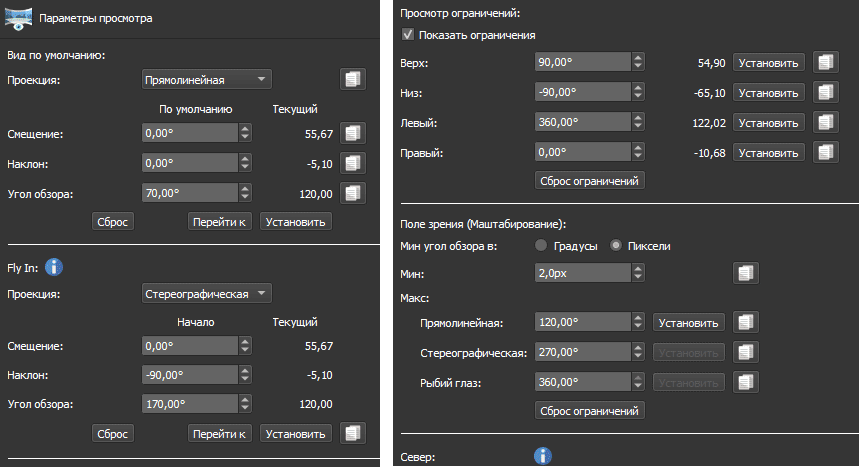
Параметры просмотра.
- Настройки вида по умолчанию – проекция, координаты начальной точки и угол обзора.
- Параметры «Fly in» — стартовая анимация при запуске тура или при переходе между сценами.
- Установка ограничений просмотра – можно указать максимальный угол поворота в каждую сторону. Это полезно при необходимости скрыть часть панорамы.
- Масштабирование – минимальный и максимальный углы обзора, которые можно использовать при просмотре сферических панорам.
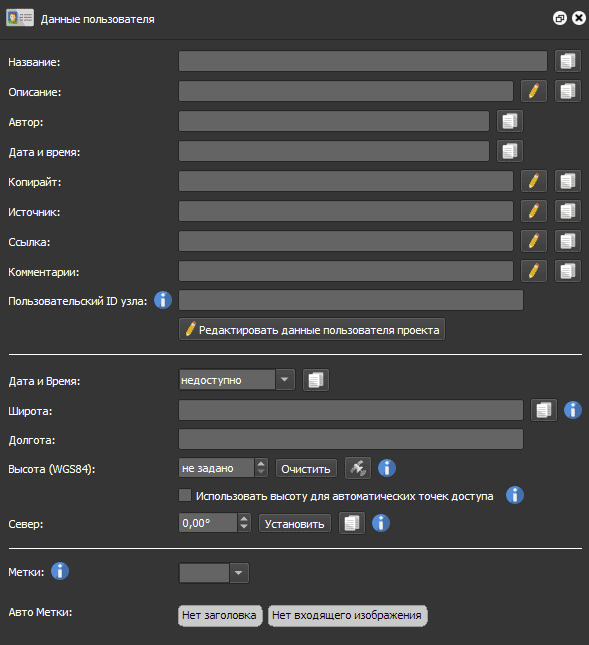
Данные пользователя
Дополнительная информация об авторе для защиты авторских прав.
Дата и время съемки, координаты точек съемки.
Север – угол, соответствующий направлению на север. По умолчанию используется нулевое значение, соответствующее центру панорамы.
Создание виртуального тура
Импорт панорам
Для добавления изображений в проект можно воспользоваться кнопкой «Импорт» или просто перетащить файлы мышкой в окно пред просмотра. После этого, все панорамы отобразятся в окне переходов.
Добавление переходов
Переходы могут быть двух типов:
- Стандартные стрелки или любой графический указатель;
- Многоугольная активная зона (выделение предмета) – обрисовка предмета или области. Эта зона становится активной, можно назначить действие при клике по ней (например, переход к другой панораме).
Для добавления активных переходов выбираем в левой панели окна просмотра инструмент в виде мишени. Затем делаем двойной клик мыши в месте где должна находиться стрелка.
В панораме появится отметка будущей стрелки, если нажать на нее – в левой части появится окно со свойствами точки активной зоны. Здесь необходимо указать:
- Тип – связка тура;
- Название точки-перехода;
- Целевая URL ссылка – выбираем ту сцену, в которую осуществляется переход;
- Объект – можно указать начальное направление панорамы при переходе по данной стрелке (по умолчанию загрузится нулевой угол);
- Смещение и наклон – корректировка расположения активной точки. При установке галочки «Lock position» координаты точки зафиксируются.
- Custom image – выбор любого графического изображения на замену файла из шаблона.
В случае с «многоугольной активной зоной» необходимо обвести нужный объект (например, дверь):
Выбираем инструмент и в начальной точке кликаем дважды левой кнопкой мыши. Появится красные луч, такими отрезками нужно обвести всю область. В конце каждой прямой ставим точку одни нажатием кнопки, а для завершения – двойной клик. Этот инструмент напоминает «прямоугольное лассо» в Photoshop.
Для активной зоны можно назначить такие же свойства, как и для точки. Единственное отличие – выбор цвета рамки и фона активной области.
Таким образом нужно сделать точки-перехода из всех соседних сцен и обратно. Если в сцене нет активных зон, тогда она будет отмечена восклицательным знаком.

Инструменты окна пред просмотра
Кроме добавления активных точек в окне просмотра есть возможности для редактирования панорамы и добавления интерактивных вставок.
- Заплатки – предназначены для корректировки части панорамы, например, во время ретуши надира. Этот инструмент извлекает указанную область в виде изображения, а после изменений в графическом редакторе встраивает ее обратно. Подробная инструкция по работе с заплатками есть в статье о ретуши зенита и надира.
- Точки активных зон – возможно добавление не только точек-переходов, но и всплывающих изображений, видео, информационных окон внешних ссылок. В свойствах нужно выбрать соответствующий тип.
- Многоугольные зоны – установка связей между сценами с помощью выделения областей.
- Звуки – интеграция дополнительных звуков помимо фонового. Такой звук получается точечными и во время просмотра понятно из какого места он раздается. В свойства есть возможно указать уровень громкости, режим и зону распространения.
- Изображения – добавление всплывающих изображений. Картинку можно повернуть под любым углом. Эту функцию можно использовать для увеличения картины на стене.
- Видео – интеграция видеороликов аналогична изображению. Можно встроить видео в экран телевизора или компьютера.
- Блики – вставка активного блика. Он будет появляться, например, при повороте в сторону солнца или яркого источника света.
Таким образом в Pano2VR можно добавить в виртуальный 3D тур различные интерактивные дополнения, которые украсят и оживят панорамы.
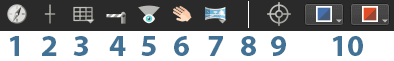
В нижней части окна просмотра есть панель быстрых настроек:

- Переключить компас – показать/скрыть направления сторон света.
- Показать прицел по центру экрана.
- Отобразить сетку.
- Игнорирование пределов – убрать ограничения углов поворота сферической панорамы (если выставлялись ранее).
- Переключить открытые узлы в режиме по умолчанию.
- Режим перетаскивания – изменить способ вращения панорамы тащить или указывать направление.
- Переключение проекции – быстрое изменение проекции панорамы.
- Переключить неактивные точки доступа.
- Выбор цветов для неактивных и активных полигональных зон.
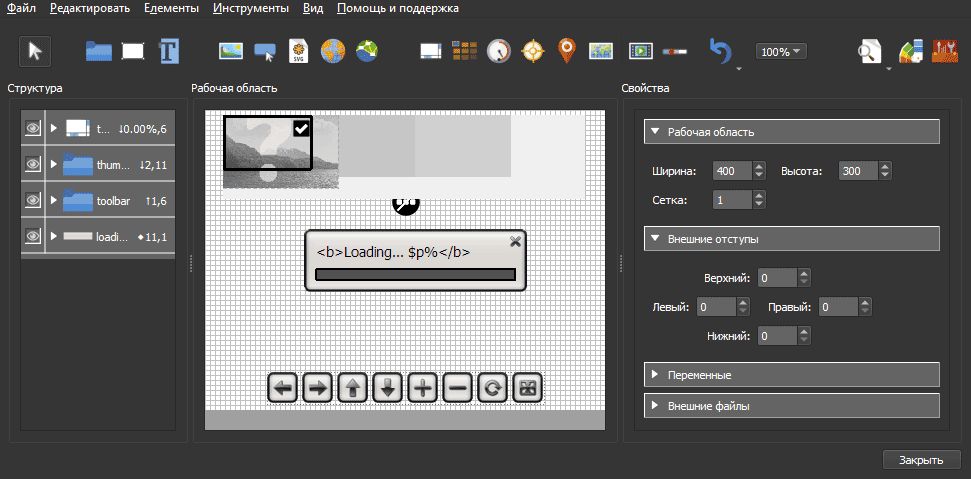
Редактор шаблона
Теперь добавим кнопки меню в наш виртуальный тур. Отредактировать интерфейс можно в «Редакторе шаблона».
В редакторе есть большой набор инструментов для создания собственной панели управления: добавить текст, кнопки, изображения, видео и другое. В библиотеке компонентов содержатся готовые элементы, которые можно добавить в свой шаблон.
Для редактирования можно использовать один из стандартных шаблонов. Пройдем в меню «Файл – Открыть» и выберем «controller_new». Это шаблон со стандартными кнопками управления. Для облегчения навигации по 3D туру добавим «Thumbnail Menu». Эта лента прокрутки с миниатюрами сцен, нажимая на них мы сразу открываем нужную панораму.
Выбор инструментов в редакторе достаточен, чтобы сделать индивидуальный дизайн с необходимыми функциями. Эта тема очень обширная, ее мы обязательно раскроем в отдельной статье.
Экспорт 3D тура
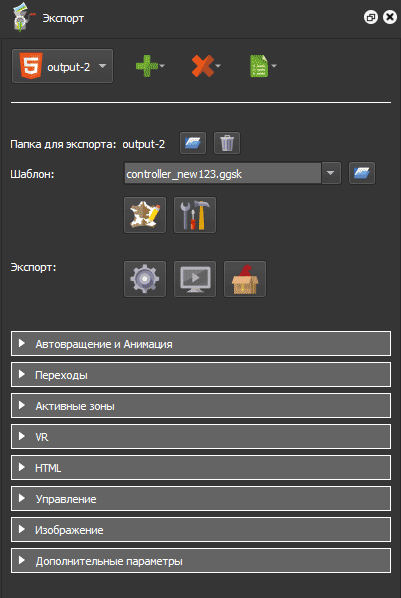
Теперь осталось разобраться как сохранить панорамный тур. Для этого жмем кнопку «Экспорт» — в правой части появится окно с настройками. Кликаем по зеленому плюсику и выбираем «HTML5» — появятся настройки сохранения.
Здесь нужно:
- Указать папку для экспорта – по умолчанию используется директория с исходными изображениями.
- Выбрать шаблон – из выпадающего списка указываем созданный нами или один из стандартных скинов. Здесь же можно открыть редактор и выбрать конфигурацию шаблона (если такие имеются).
- Создать вывод – нажать кнопку в виде шестеренки и дождаться окончания процесса сохранения. После чего тур автоматически запустится в браузере. Вторая кнопка воспроизводит сохраненный тур, а третье создает «Пакет Garden Gnome», необходимый для локального просмотра.
В принципе, этого достаточно для экспорта виртуального тура, но далее идут параметры дополнительных настроек сохранения:
- Автовращение и анимация – включиться эффект «Fly in» при старте и вращение при бездействии (время задержки, скорость).
- Переходы – выбор типа и скорости перехода, включение эффектов до и после загрузки новой панорамы.
- Активные зоны – включение тестовых модулей точек перехода и настройка цвета и режима отображения многоугольных активных зон.
- VR – включение возможности просмотра в режиме виртуальной реальности с помощью vr очков.
- HTML – настройки html-файла.
- Управление – настройки параметров управления мышью.
- Изображение – настройки качества сжатия фотографий, выбор одиночного или мультиразрешения.
- Дополнительные параметры.
После сохранения создается папка с набором файлов готовая к размещению 3D тура на сайте. В этой директории имеется файл «index.html», который запускает просмотр панорам.

Панорамные туры 360, созданные в Pano2VR, можно встроить в сайт при помощи официальных плагинов для популярных CMS – WordPress, Joomla, Drupal.
Дополнительные возможности
Кроме стандартной разработки 3D тура в Pano2VR можно размести сферические панорамы в картах Google и сделать видеоролик на основе панорам. Эти функции не типичны для такого рода программ и будут очень полезны для многих пользователей.
Итоги
Благодаря понятному и удобному интерфейсу процесс программирования панорамного тура 360 не займет много времени. Надеемся вам понравился этот урок, и вы без труда научитесь создавать свои собственные виртуальные туры в программе Pano2VR Pro. Если вопросы еще остались, задавайте их в комментариях.




















Здравствуйте! Подскажите, как в 3д-тур из нескольких панорам добавить музыку, чтобы она не прерывалась при переходе из одной панорамы в другую. У меня получается только то, что когда переходишь, музыка начинает проигрываться сначала.
Аркадий, чтобы фоновый звук был один для всех панорам, нужно добавить аудиофайл только в первую панораму. В этом случае музыка не будет прерываться при переходе.
Спасибо! Сработало!
Добрый вечер! Подскажите как сделать, чтобы можно было открывать на мобильных устройствах (смартфоны, планшеты). Пересылать как файл или как ссылку. Буду очень признателен.
Самый простой способ — экспортировать как HTML5, загрузить папку на сервер и запустить по соответствующей ссылке, как пример в статье. Эту ссылку можно отправлять, откроется и на смартфонах в браузере.
Простите за вопрос, не совсем понимаю как на сервер загрузить. Не получилось!??♂️
Уже 4 дня пытаюсь разобраться как загрузить в интеренет, что бы другим можно было высылать. А пока только локально из программы в браузере. Очень прошу помочь, все сроки вникания прошли
Для этого необходим собственный хостинг и сайт. Тур загружается в папку на сервере (хостинге) — мой-домен.ру/мой-3d-тур/ и открывается потом по этой ссылке.
Здравствуйте, у меня проблемы с размещением тура на сайт,наверное я что-то делаю не так по вашему алгоритму.Можете помочь,пожалуйста?Как выложить готовый тур из pano2vr на сайт ….(
Какая у вас CMS сайта? Самый простой способ размещения — через iframe. Здесь описано несколько способов: https://vokrug3d.ru/virtualnye-tury/gde-razmestit-3d-tur-panorama-v-internete.html Еще у Pano2VR есть собственные плагины для размещения на сайте на Joomla, WordPress, Drupal: https://ggnome.com/ggpkg/
Сайт сам из WorldPress,но он плагин не загружает. Вот остался последний вариант сделать с помощью iframe, как найти ссылку на тур? При открытии только http://localhost:58556/UhOIp3ih/index.html (это он и есть ?)
Можно ли как-то с вами связаться?Не могу все никак выложить ((
Эта локальная ссылка на вашем компьютере, т.е. путь к папке с туром. Нужно папку с 3D туром, для начала, загрузить на хостинг (сервер) сайта, тогда вы получите ссылку. Потом эту ссылку вставляете через iframe в страницу сайта.
Здравствуйте, напишите, пожалуйста статью про работу с Картой тура в Pano2VR 🙂 Это достаточно непростая тема и в русскоязычной среде, как ни странно, актуальной информации нет совсем.
Подскажите панели которые находятся в программе Pano2VR
подскажите почему не рабомают кнопки перехода?
Здравствуйте. Спасибо за статью. Очень помогла разобраться с программой. Ранее активно использовал почившую в бозе devalvr, лёгкую, удобную и простую. В devalvr можно было создать ссылку на конкретную панораму в туре. Уже несколько дней не могу найти, можно ли в pano2vr создать ссылку на отдельную панораму тура. Не подскажите, возможно ли такое?
Спасибо.
в бразере открываю файл, ничего не видно, черный экран. какова причина? спасибо