После создания виртуального тура, многие задаются вопросом: Где разместить 3d тур? В первую очередь возникает идея – загрузить на сайт компании. Ответ верный, но для получения максимального охвата стоит использовать все возможности демонстрации в интернете. Собственный сайт — далеко не единственный вариант. В этой статье мы рассмотрим загрузку 3D панорам на все доступные площадки в сети.

Загрузка 3D панорам в Яндекс, Google и другие платформы в Интернете.
| Москва МО | +7-985-736-7376 |
| Ростов-на-Дону Таганрог, Новочеркасск | +7-918-853-6755 |
| Краснодар Сочи, Новороссийск, Анапа | +7-918-347-1637 |
| Ставрополь Пятигорск, Невинномысск | +7-918-874-9678 |
Возможна съемка в других регионах России, дополнительную информацию можно получить через форму обратной связи.
Разместить виртуальный тур на сайте
Итак, основной способ размещения – корпоративный сайт. Если у организации есть собственный Интернет-ресурс, тогда 3D тур непременно должен быть там. Потенциальные клиенты смогут осуществить виртуальную экскурсию по заведению из первого источника.
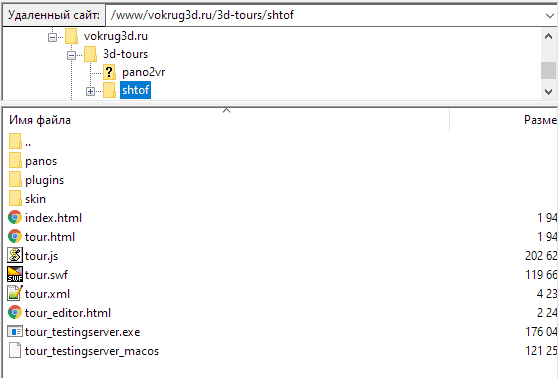
В первую очередь необходимо загрузить файлы виртуального тура на сервер. Для этого нужно воспользоваться FTP-менеджером. Самыми распространенными программами являются FileZilla и Total Commander. Создаем на сервере папку с именем тура и перемещаем в нее файлы. После загрузки мы получим:
В папке есть html файл (tour.html или index.html), который запускает просмотр 3D панорам. Сейчас наш виртуальный тур доступен по ссылке: vokrug3d.ru/3d-tours/shtof/tour.html
Теперь все готово к размещению 3D тура на сайте, разберем 3 возможных варианта.
Баннер или текст с гиперссылкой на сайте
Это самый простой способ, не требующий особых знаний программирования.
На странице сайта создается баннер (это может быть скриншот первой 3D панорамы) или текст (например, пункт меню или словосочетание в статье). Далее к нему добавляется ссылка на просмотр виртуального тура:
Код баннера:
<a href="https://vokrug3d.ru/3d-tours/shtof/tour.html" target="_blank" title="Перейти к просмотру"><img src="images " width="500" height="200"></a>Код текста:
<a href="https://vokrug3d.ru/3d-tours/shtof/tour.html" target="_blank" title="Перейти к просмотру">3D тур по ресторану</a>- Src – ссылка на изображение;
- href – путь к html файлу 3D тура на сервере;
- target – атрибут места загрузки html файла, «_blank» — в новом окне, «_self» — в текущем окне.
А так баннер и ссылка будут выглядеть на сайте:
При клике по ссылке, панорамы откроются в новом окне на всю страницу браузера.
На баннере лучше указать призыв к действию, продемонстрировать, что он активен. Для этого можно разместить кнопку «Play» или текст «Смотреть 3D панорамы».
iframe — встраивание в страницу сайта
Есть возможность встроить страницу виртуального тура в сам сайт, чтобы он отображался вместе с остальным содержимым. Это можно сделать при помощи контейнера <iframe>. Он позволяет загрузить в заданную область страницы независимые документы, например, html страницу панорамного тура.
Код для вставки iframe:
<iframe src="https://vokrug3d.ru/3d-tours/shtof/tour.html" width="100%" height="600"></iframe>- src – ссылка на html файл тура;
- width и height – ширина и высота окна вставки.
Этот код вставляется при помощи текстового редактора сайта. Его нужно разместить именно как HTML-код, в противном случае отобразится только текст. Если все сделать правильно, получится такой результат:
При помощи плагинов на сайте
Iframe размещение виртуального тура можно сделать не вручную, а с помощью плагинов. В популярных CMS есть много расширений для вставки внешних объектов через iframe. Среди них есть и специально разработанные для публикации 3D туров (например, в WordPress – PanoPress).
Так, например, в плагине Shortcodes Ultimate на WordPress используется шорткод для отображения iframe во всплывающем окне:
[su_lightbox type="iframe" src="https://vokrug3d.ru/3d-tours/shtof/" mobile="yes" class=""]Открыть 3D тур[/su_lightbox]А так это работает на сайте:

Размещение 3D панорам на видеохостингах YouTube и Vimeo
Загрузка 3D тура на Youtube
На Youtube тоже можно разместить 3D панорамы, но не в стандартном виде. На Ютубе есть поддержка панорамного видео. Из эквидистантных панорам необходимо сделать видео слайд-шоу, которое при просмотре на ютуб преобразуется в сферический вид.
Для создания видео 360 из панорам подойдет любой видео редактор. Максимальное разрешение видео для youtube – 4320 px по вертикали (8K). Не стоит делать ролик меньше чем 4K. При просмотре видео 360 разрешение ощутимо снижается, потому что мы видим только часть картинки.
Панорама должна занимать весь кадр и не может быть обрезана по краям. Сохраним ролик в формате mp4 и получим такой результат:
Как видно, видео воспроизводится в обычном формате. Все потому, что для загрузки видео 360 на Youtube необходимо добавить в ролик специальные мета-данные. Это делается в программе «360 Video Metadata Tool», которую можно скачать на этой странице.
Программа запускается без установки. Все что нужно сделать – нажать «Open», выбрать видео, поставить галочку «My video is spherical» и нажать «Inject and save». После обработки в папке с исходным роликом появится его копия с необходимыми метаданными.
Теперь, после загрузки на ютуб, ролик будет воспроизводиться в панорамном режиме:
Таким виртуальным туром нельзя управлять. Единственное, что можно сделать – поставить видео на паузу, чтобы подробнее рассмотреть каждую панораму. Но все же это лучше, чем ничего.
Видео 360 на Vimeo
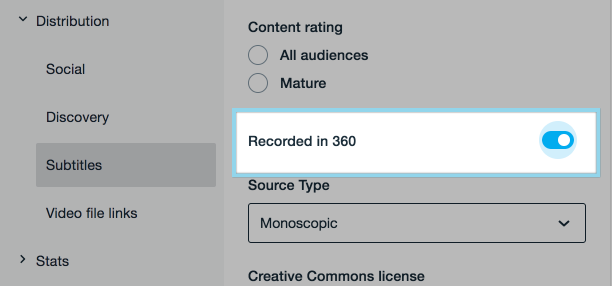
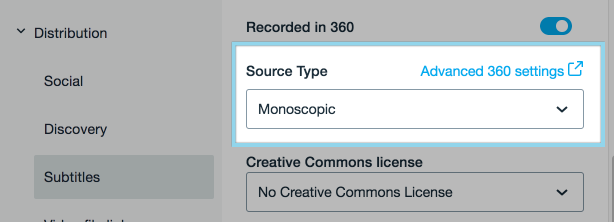
В видеохостинг Vimeo появилась поддержка видео 360. Панорамные видеоролики поддерживаются в обычном (соотношение сторон 2:1, 4K) и стереоскопическом режиме (4:1). При наличии метаданных о формате съемки в видеофайле сервис автоматически определит тип видео. Если же их нет, параметры необходимо выставить самостоятельно во время загрузки – «Recorded in 360» и «Stereoscopic» если видео снято в стереоскопическом режиме.
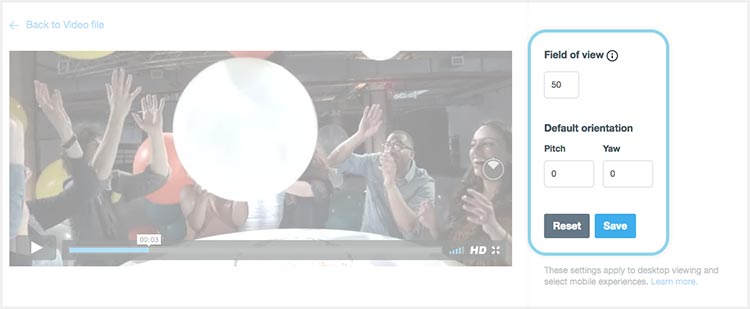
Для видео 360 на Vimeo можно выставить дополнительные настройки:
- Поле зрения (FOV) – угол обзора по горизонтали (FOV) в пределах 30-90 градусов (по умолчанию 75). Это та часть видео, которая отображается на экране. При просмотре угол обзора можно изменить при помощи колесика мыши.
- Направление обзора (в видео координат) – точка кадра которая будет в центре при старте. По умолчанию используется центральная точка видео.
Размещение виртуального тура в социальных сетях
Огромное количество пользователе посещают социальные сети каждый день. Поэтому размещение 3D тура в самых популярных из них будет отличной рекламой.
Вконтакте (VK)
В ВК можно опубликовать виртуальную 3D экскурсию двумя способами – как приложение и видео 360. Рассмотрим оба варианта.
Как приложение ВК
В ВК есть возможность создания собственных приложений, в том числе и iframe. Виртуальный тур будет загружать с вашего сервера в виде встраиваемого приложения. Сразу отметим, что такой вариант возможен, только если ваш сайт работает по защищенному протоколу https. В противном случае воспроизведение будет блокироваться.
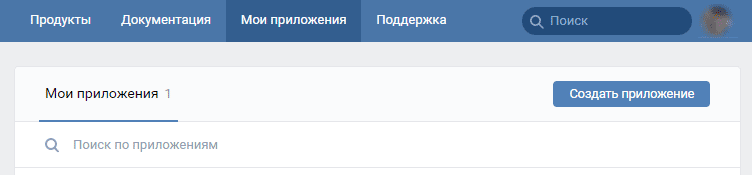
Для создания приложения Вконтакте перейдем на страницу https://vk.com/dev. При этом вы должны быть авторизированы в социальной сети. Заходим на страницу «Мои приложения» и жмем кнопку «Создать приложение».
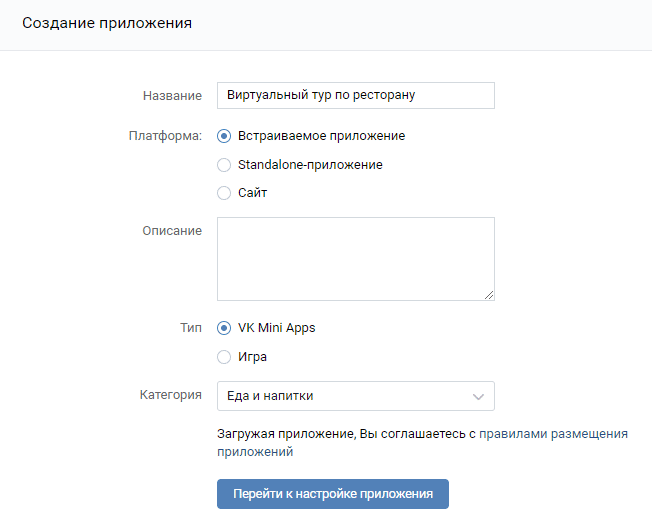
Откроется страница начальных настроек:
Здесь необходимо указать:
- Название приложения.
- Платформа – встраиваемое приложение.
- Описание.
- Тип – VK Mini Apps/
- Категория.
Далее мы увидим подробные настройки. Основные, которые нужно отметить:
- Сообщество – группа, к которой закрепится приложение.
- Иконки и скриншоты приложения.
Остальные параметры на этой странице выбираем по необходимости.
Далее переходим в раздел «Настройки». Здесь вставляем ссылки на стартовую html-страницу, которая находится в папке 3D тура на сервере. Есть возможность указать отдельную версию для мобильных устройств (при необходимости). В «Версии для vk.com» указываем «размер окна сервиса» при просмотре на компьютере.
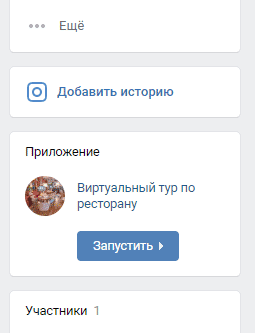
В строке «Состояние» выбираем «Приложение включено и видно всем». Теперь виртуальный тур можно посмотреть, он доступен в разделе «Мои приложения» и на странице выбранного сообщества.
Для размещения приложения в общем каталоге Вконтакте необходимо пройти модерацию в соответствующем разделе на странице редактирования приложения.
Как видеоролик 360 в ВК
Еще один вариант публикации фотопанорам во Вконтакте – видео 360. Сервис не имеет собственной поддержки панорамного видео, но при этом позволяет загрузить видео со стороннего источника, на пример Youtube.
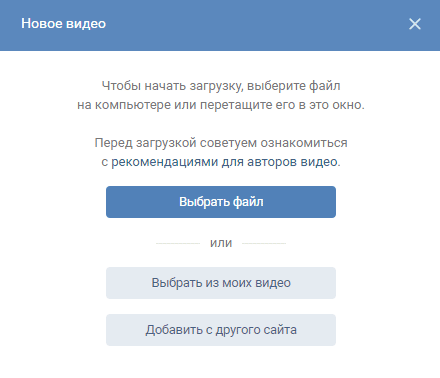
Заходим в раздел видео на странице вашего сообщества и жмем «Добавить видео». В появившемся окне выбираем «Добавить с другого сайта».
Указываем ссылку на сферическое видео из 3D панорам. Ролик должен быть предварительно загружен на ютуб.
В социальной сети Facebook возможно размещение виртуального тура аналогичное Вконтакте – приложение и панорамное видео. Плюс ко всему, фейсбук поддерживает просмотр сферических панорам.
Как видео 360 на Фейсбук
В Facebook есть поддержка роликов 360, поэтому загрузить 3D тур в формате видео можно напрямую. Нужно создать панорамный ролик аналогично подготовке для youtube (инструкция выше), и так же добавить метаданные с помощью программы «360 Video Metadata Tool».
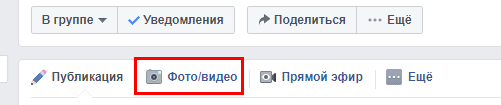
Для публикации заходим на личную страницу или в группу. Там выбираем «Фото/видео»:
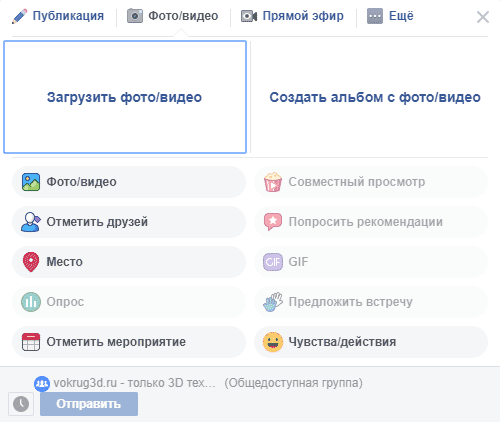
Далее «Загрузить видео»:
Жмем «Отправить» и ждем окончания обработки. После завершения, на адрес электронной почты придет сообщение об успешной публикации.
Виртуальный тур в видео формате на Facebook выглядит так:
Отдельные 3D панорамы на Facebook
Сферические панорамы можно разместить на Facebook как простые фотографии, но при этом их можно будет вращать во все стороны. Публикация 3D панорам ничем не отличается от обычной.
Снимки, сделанные на панорамную камеру, автоматически определяются как сферические. Если панорама открывается на фейсбук как плоская фотография, тогда в изображение нужно добавить специальные Exif данные перед загрузкой. А именно информацию о модели камеры 360 и ее производителе.
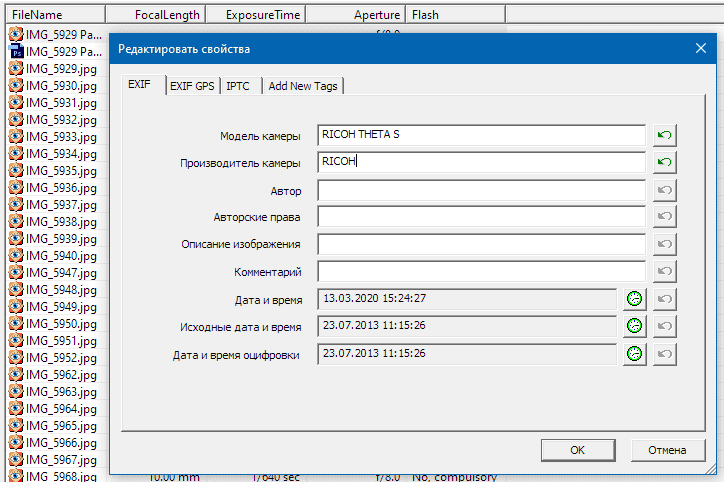
Сделать это можно при помощи любой программы для редактирования exif данных, например, «Exif Pilot». Выбираем одну из предложенных моделей камеры:
- Ricoh Theta S
- Giroptic 360 Cam
- Samsung Gear 360
- LG 360 Cam
- IC Realtech ALLie
- 360fly
- Panono
Открываем программу и кликаем дважды по фотографии. В открывшемся окне добавляем:
- Модель камеры: RICOH THETA S
- Производитель камеры: RICOH
После записи изменений, фотопанорама готова к публикации на Facebook.
https://www.facebook.com/photo.php?fbid=1378736718808407&set=a.852461024769315&type=1&theater
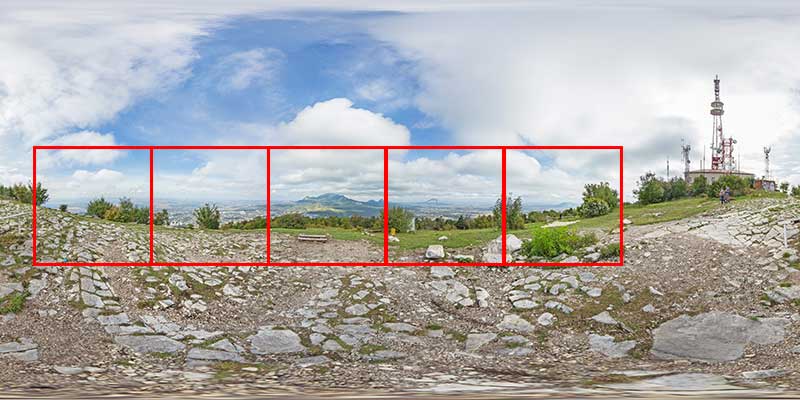
Инстаграм очень популярная социальная сеть. К сожалению, в ней нет поддержки панорамного режима ни для фото, ни для видео. Но сферическую панораму можно опубликовать в виде серии снимков. Для этого разделим эквидистантную проекцию на несколько квадратных частей:
И опубликуем серию этих изображений в одной публикации Instagram. Получим такой результат.
Еще из виртуального тура можно сделать видеоролик и разместить его в инстаграм. Такое видео создается программой для записи изображения с экрана компьютера или с помощью инструмента «Анимация» в Pano2VR.
Размещение 3D тура на Авито
Виртуальный тур – отличный инструмент для продажи недвижимости. Его можно разместить в рекламном объявлении на Avito. Как же это сделать? Все очень просто, загружаем на youtube видео 360, сделанное из сферических панорам (рассматривалось выше) и прикрепляем его к объявлению на Авито. Теперь любой сможет осуществить виртуальную экскурсию по квартире или дому дистанционно.
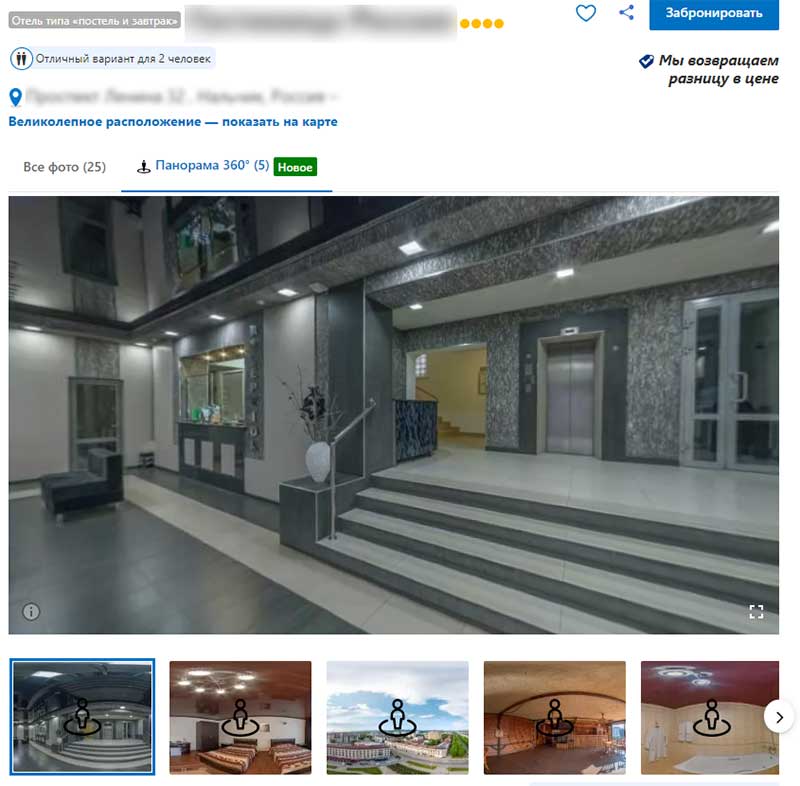
Загрузка сферических панорам в Booking.com
В крупнейшей системе онлайн-бронирования Booking.com появилась возможность просмотра сферических панорам. Чтобы их открыть необходимо нажать на ссылку «Панорамы 360» рядом с кнопкой «Все фото». После этого отобразятся все доступные фотографии 360 гостиницы.
3D панорамы отеля загружаются на ряду с остальными фотографиями, единственное отличие в необходимости указать, что фотография снята в формате 360.
Размещение панорам в сервисах Google – Просмотр улиц
С помощью программы Google Просмотр улиц можно разместить свои 3D панорамы на картах и в бизнес профайле компании. Это помогает привлечь клиентов заведениям из самых разных сфер деятельности: кафе и рестораны, отели и гостиницы, магазины и торговые центры.
В Google Просмотр улиц фотопанорамы прикрепляются к координатам на карте и между ними устанавливаются связи-переходы.
Загрузить 3D панорамы в Гугл можно несколькими способами. Приложение позволяет использовать:
- Уже готовые панорамные фотографии.
- Снять панораму 360 на телефон.
- Загрузить 3D панораму с внешней камеры 360.
Итоги
Вариантов размещения виртуальных туров и 3D панорам в сети интернет немало. Чем больше площадок использовать для рекламы, тем больше потенциальных клиентов получится привлечь.























А как на Яндексе интерьеры организации разместить самостоятельно?
Здравствуйте! Подскажите пожалуйста как вам удалось в плагине Shortcodes Ultimate вставить лайтбокс с изображением? У меня только вставляется в виде текста при нажатии тур открывает, но хотелось бы сделать открытие через картинку а не текст.
[su_lightbox type="iframe" src="https://..." mobile="yes" ]
Изображение
[/su_lightbox]